| قسم الأرشيف والمواضيع المحذوفة قسم خاص بجميع المواضيع المحذوفة و المُكررة والتي لاتنطبق على الشروط والقوانين والتي لا شأن لها في أي قسم من أقسام المُنتدى |
|
#1
|
||||
|
||||
|
أسعد الله اوقاتكم بالخير والمسرات
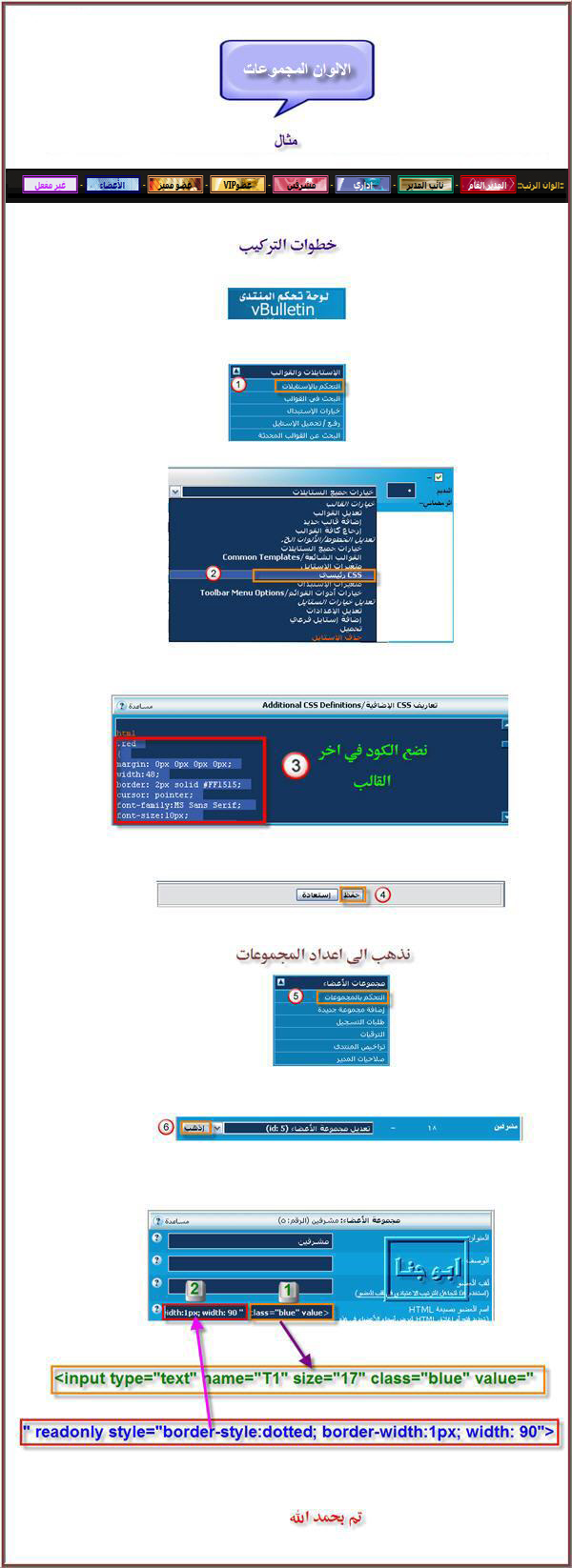
طريقة تركيب خلفيات متحركة لمجموعات الاعضاء مثل نجوم قطر طبعاً الصور جمعتهم وليسه من تصويري وهي نفس الطريقة اللي فالصورة ياساتر ما في احد سبقني فيه بس  انسخ الكود هذا أضيف كود يوضع في اخر تعاريف CSS الإضافية/Additional CSS Definitions =========== كود: .red { margin: 0px 0px 0px 0px; *****:48; border: 2px solid #FF0000; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#FFFFFF; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr1.gif'); ****-align:center; } .green { margin: 0px 0px 0px 0px; *****:48; border: 2px solid #006600; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#006600; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url(''); ****-align:center; } .blue { margin: 0px 0px 0px 0px; *****:48; border: 2px solid #000080; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#000080; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr2.gif'); ****-align:center; } .DimGray { margin: 0px 0px 0px 0px; *****:48; border: 2px solid #F4A460; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#000000; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr16.gif'); ****-align:center; } .fushia { margin: 0px 0px 0px 0px; *****:48; border: 2px solid #707BBA; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#FFFFFF; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr5.gif'); ****-align:center; } .orang { margin: 0px 0px 0px 0px; *****: 48; border: 2px solid #F4A460; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#000000; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr4.gif'); ****-align:center } .teal { margin: 0px 0px 0px 0px; *****: 48; border: 2px solid #07AD86; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#000000; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr9.gif'); ****-align:center; } .brown { margin: 0px 0px 0px 0px; *****: 48; border: 2px solid #000000; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#33CC33; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url(''); ****-align:center; } .pink { margin: 0px 0px 0px 0px; *****: 48; border: 2px solid #FF6699; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#000000; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr10.gif'); ****-align:center; } .black { margin: 0px 0px 0px 0px; *****: 48; border: 2px solid #202040; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#FFFFFF; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr19.gif'); ****-align:center; } .Badngan { margin: 0px 0px 0px 0px; *****: 48; border: 2px solid #CC33FF; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#CC33FF; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url(''); ****-align:center; } ========================= === تعديل على المجموعات وهذي نفس المجموعات اللي في منتدى نجوم قطر كود/ المدير العام المربع الاول كود/ نائب المدير المربع الاول كود/ إداريين المربع الاول كود/ المشرفين المربع الاول كود/ عضو VIP المربع الاول كود/ عضو مميز المربع الاول كود/ عضو جديد المربع الاول كود/ ألاعضاء الذين يَنتظرونَ تأكيدَ بريد إلكتروني المربع الاول كود/ عضو موقوف المربع الاول ========================= ============== وضع هذا الكود في المستطيل الاول في اي مجموعة مع مرعاة تغيير اللون blue الى اللون المختار للمجموعة ========================= === وبعد ذلك تقوم برفع ملف المرفق إلى داخل منتداك (vb) الهاك في المرفق شاهد المثال اولا قبل التركيب شــــــــاهد من هنا الملفات المرفقة  D9كات مع الخلفيات مثل عيال حارتنا.zip‏ (686.0 كيلوبايت) D9كات مع الخلفيات مثل عيال حارتنا.zip‏ (686.0 كيلوبايت)
|
«
[شرح] : كيفية وضع لجميع اعضائك الوضع المتطور بدون اكواد ولاهم يحزنون
|
أغلي 1000 كلمه افتتاحيه في جوجل ادسنس 2008 /2009 طريقك نحو الربح الحقيقي
»
| الذين يشاهدون محتوى الموضوع الآن : 1 ( الأعضاء 0 والزوار 1) | |
|
|
 المواضيع المتشابهه للموضوع تركيب خلفيات متحركة لمجموعات الاعضاء:
المواضيع المتشابهه للموضوع تركيب خلفيات متحركة لمجموعات الاعضاء:
|
||||
| الموضوع | كاتب الموضوع | المنتدى | مشاركات | آخر مشاركة |
| خلفيات متحركة لسطح المكتب غاية في الروعة ادخل لترى | العاشق 2005 | أرشيف قسم البرامج | 1 | 10-02-2010 10:29 PM |
| [Product] : تركيب خلفيات متحركة ولكن في القائمة الرئيسية والناف بار ووضع صورة حول ال | العاشق 2005 | قسم الأرشيف والمواضيع المحذوفة | 0 | 11-22-2008 09:50 PM |
| [شرح] : تركيب خلفيات متحركة لمجموعات الاعضاء مثل نجوم قطر | العاشق 2005 | قسم الأرشيف والمواضيع المحذوفة | 0 | 10-08-2008 12:20 AM |
| خلفيات متحركة لسطح المكتب رائعة جداجدا | العاشق 2005 | أرشيف قسم البرامج | 0 | 10-02-2008 08:30 PM |
| خلفيات متحركة | Al3asq | قسم الأرشيف والمواضيع المحذوفة | 0 | 09-05-2008 04:13 PM |
الساعة الآن 06:52 AM.




 العرض العادي
العرض العادي

